Illustratorでパターン作成時に白い線が入る場合の解決方法のブログ記事内でサンプルとして作ったアンコウのパターンは手描きイラストをAdobe Capture(アドビ キャプチャー)というiPhoneアプリを使って作りました。
今回はAdobe Captureを使って、どうやってパターンを作成するかをご紹介します!
Adobe Capture CCとは
 Adobe Capture CC(価格: 無料 )
Adobe Capture CC(価格: 無料 )
※リンクはiPhone 用のアプリリンク。Androidの方は下の公式サイトよりダウンロード可能です。
Adobeが出している無料アプリ(iPhone・Android対応)
アプリを使って簡単にカラーテーマやパターン、ブラシ、シェイプなどがつくれる。
(デスクトップアプリの対応バージョンはAdobe CC以降のアプリでのみ連携)
Adobe CCバージョンのPhotoshopやIllustratorを使用している人におすすめのアプリ
Adobe Capture CC | 写真を編集、シェイプをベクトル画像に変換(公式サイト)
シェイプ機能を使って、手描きイラストを取り込む方法
パターン機能はPhotoshopでしか使用できない機能なので、今回はシェイプ機能を使用します。

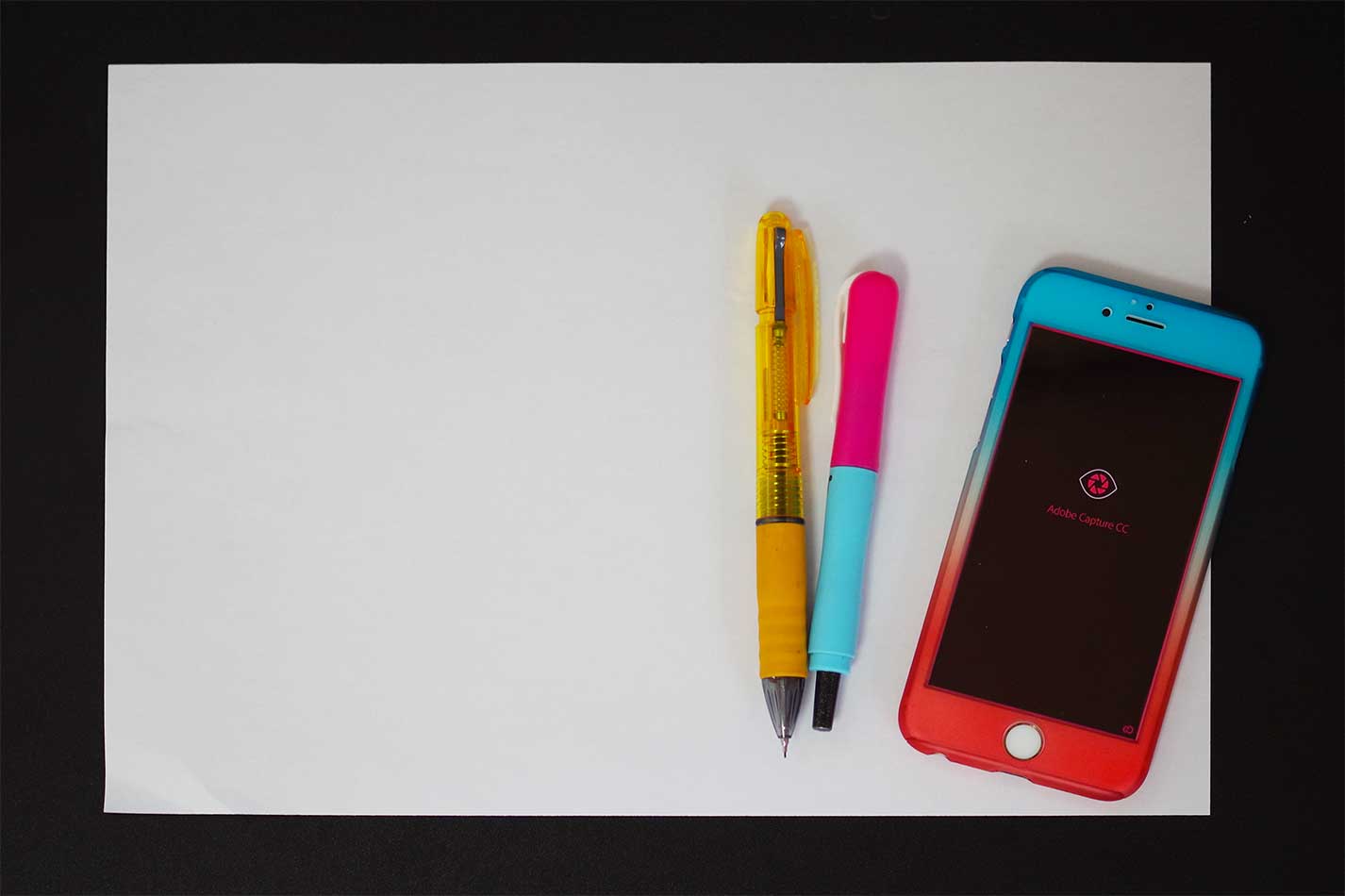
用意するもの
- 紙
- サインペン
- Adobe Capture CCアプリ

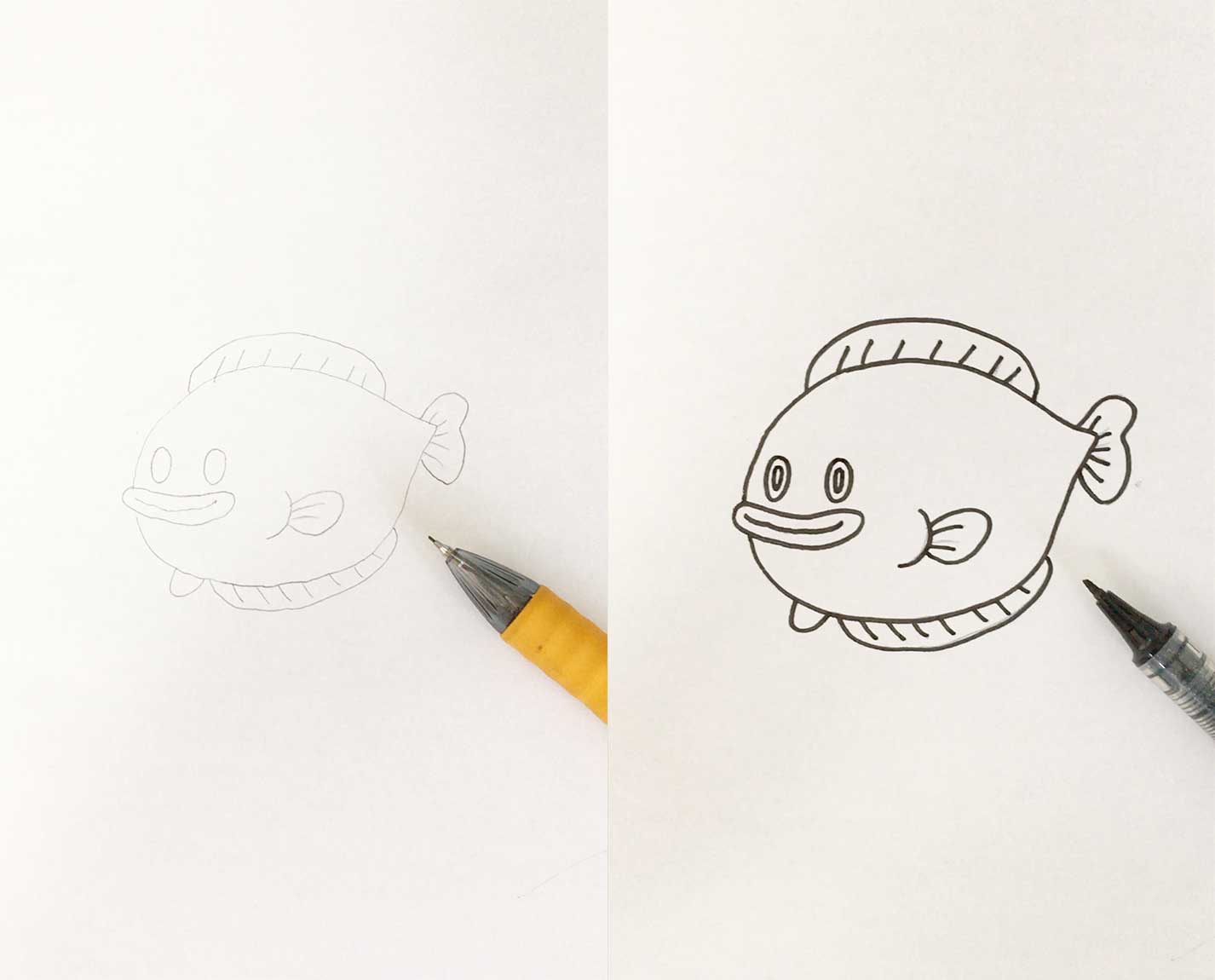
白い紙に取り込みたいイラストを描く。
(罫線の入っていない真っ白な紙の方がキレイに取り込めます)
また、鉛筆描きでも取り込みは可能ですがサインペンなどで描いたはっきりした線の方がキレイに取り込めます。
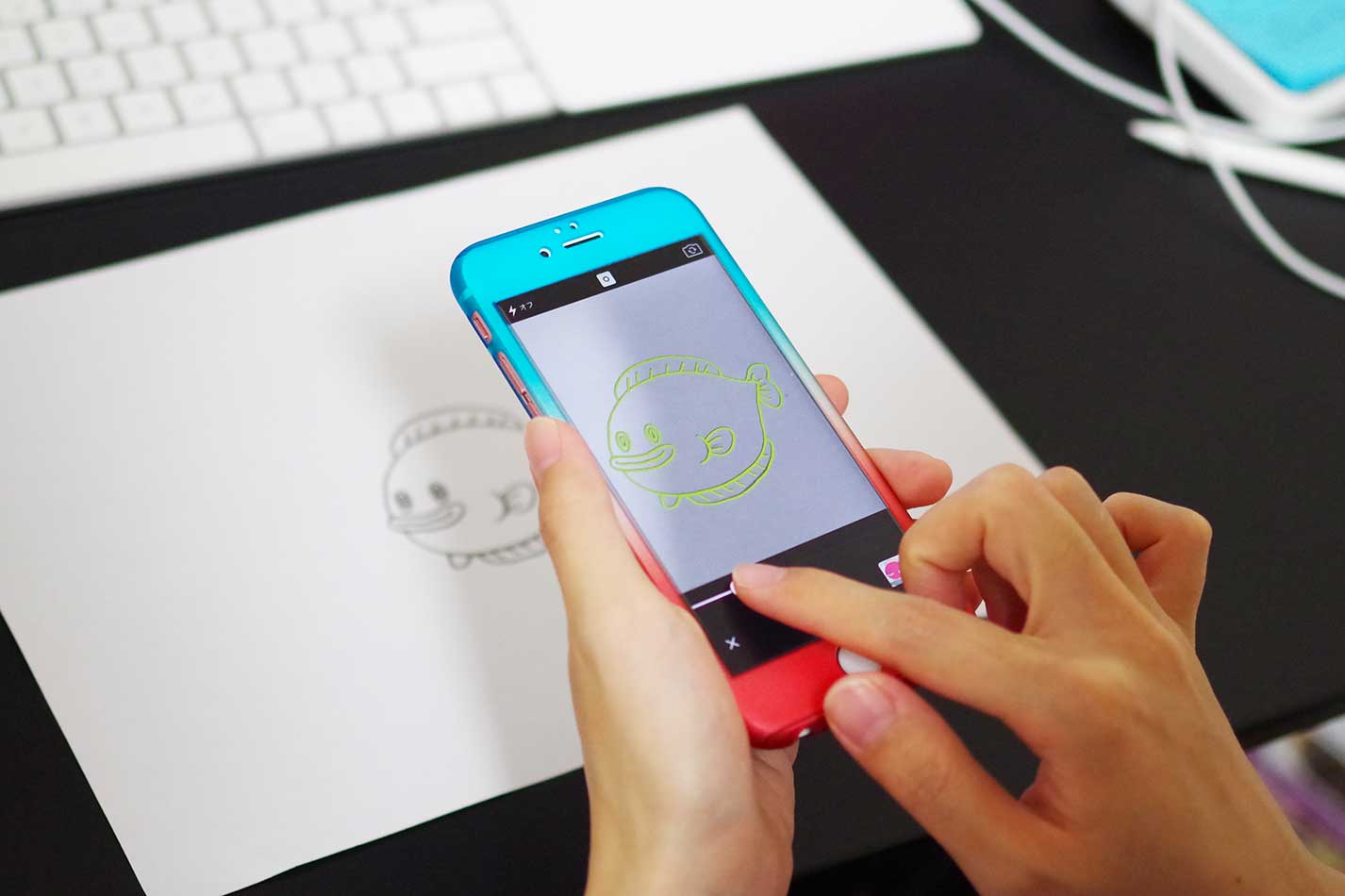
Adobe Capture CCアプリを起動し、シェイプの「+」ボタンをタップする。

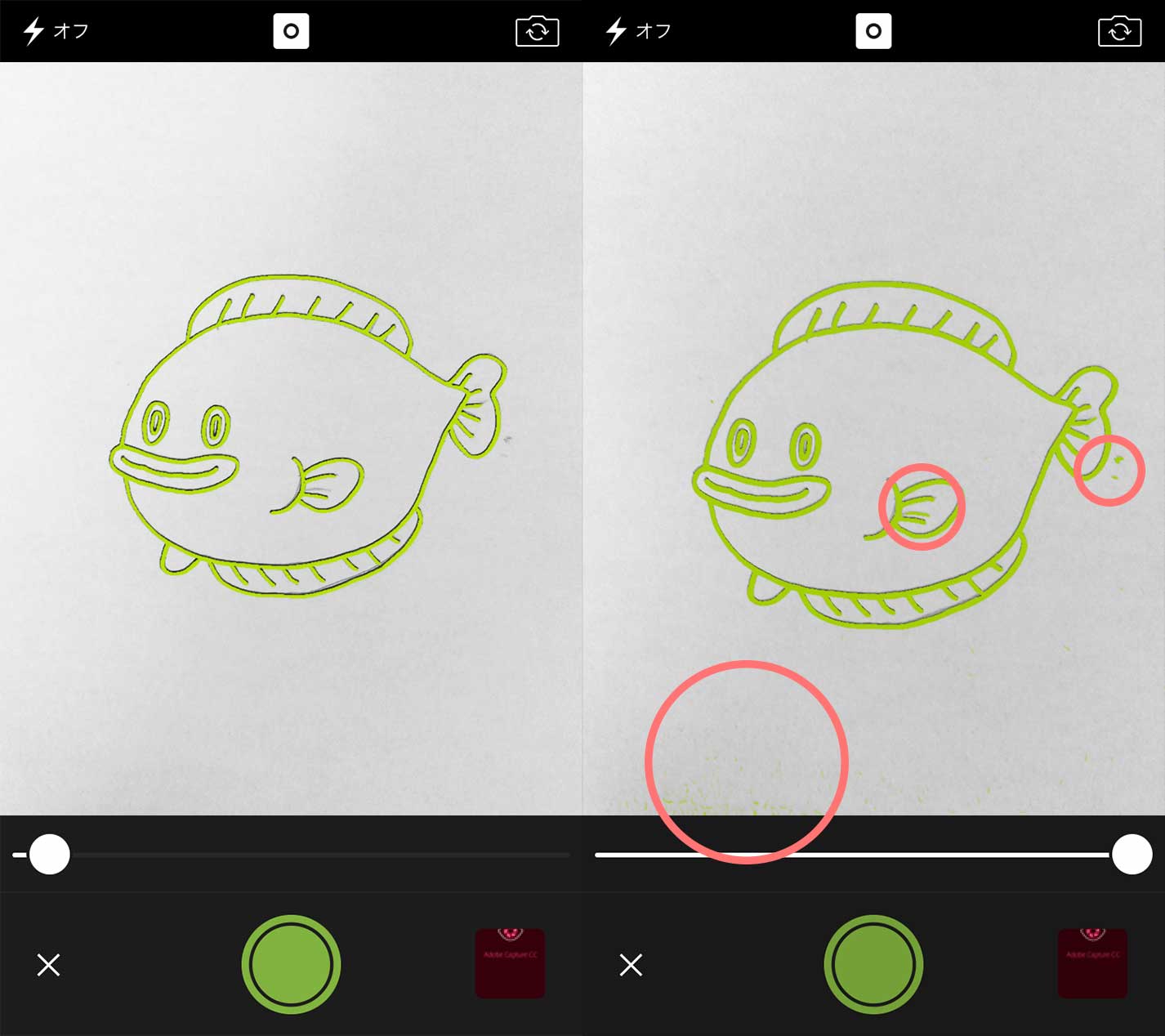
カメラが起動するので、描いたイラストを撮影
シェイプとして取り込まれる範囲が黄緑色で表示されます。

下のスライダーで許容値を設定。右に動かすと、許容値が大きくなるので鉛筆描きの残った線や汚れなども取り込み範囲になっていく。

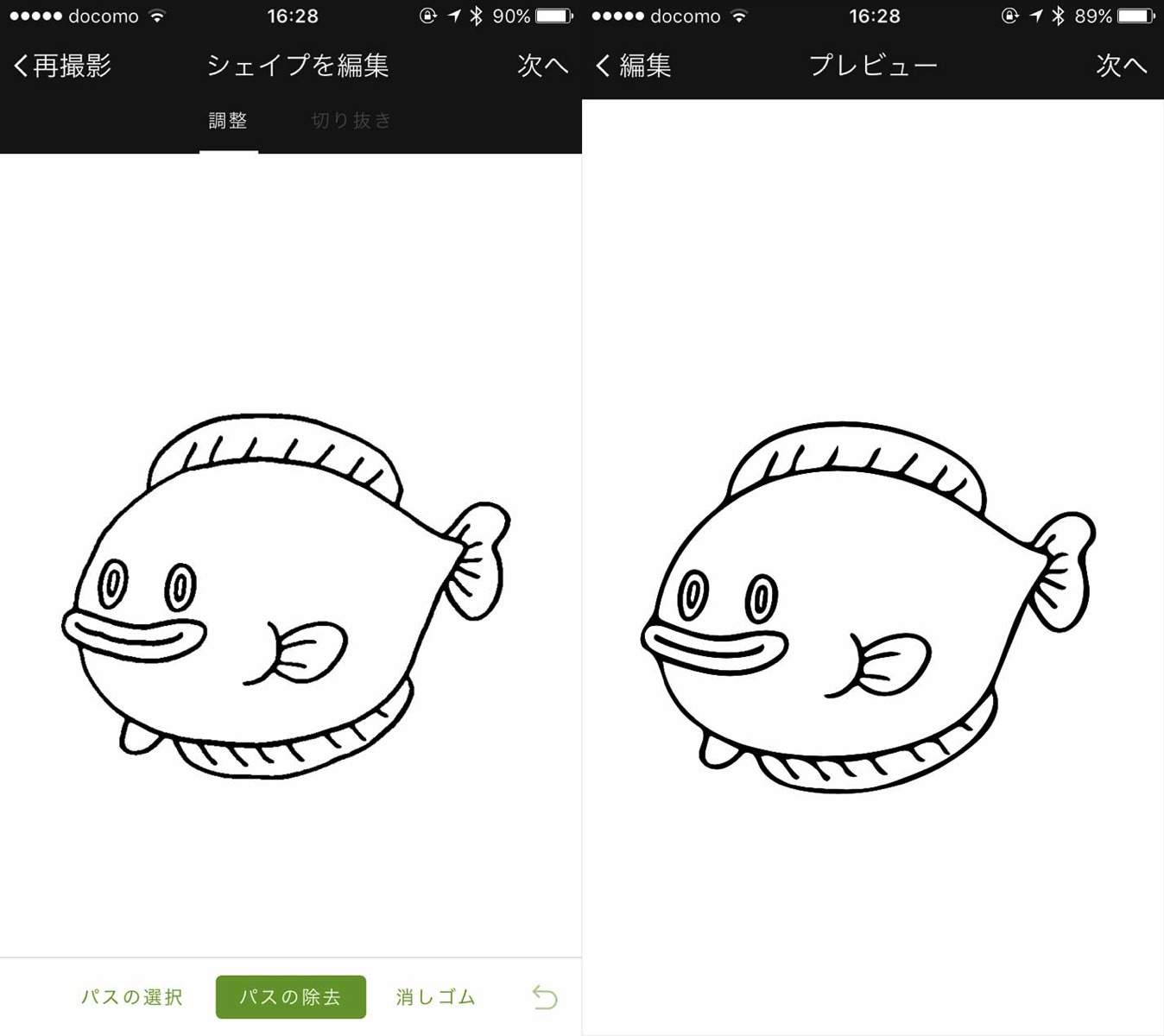
撮影後にはシェイプの編集画面になりパスの除去なども可能
右上の「次へ」をタップすると、なめらかな曲線に修正される。

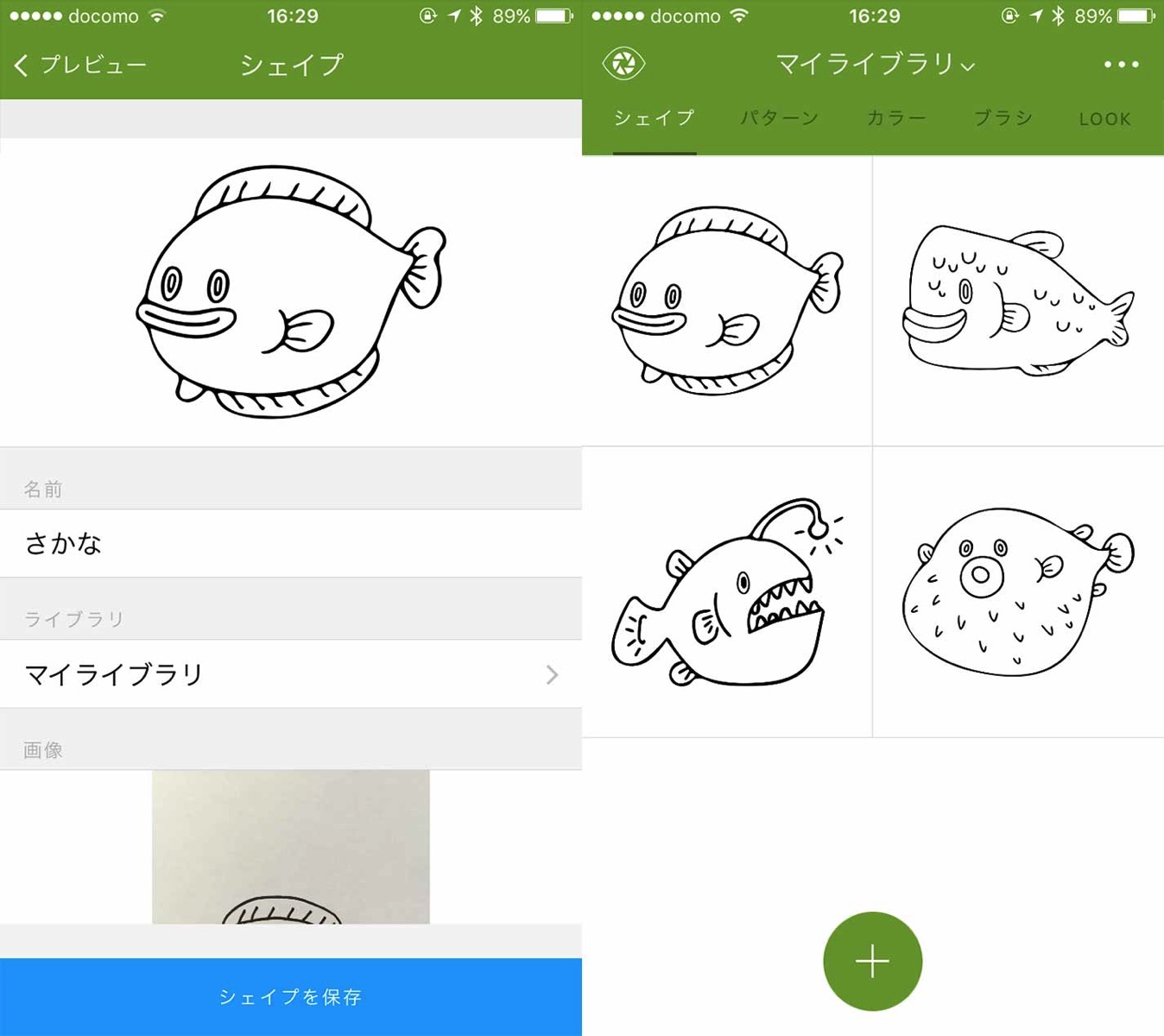
作成したシェイプに名前をつけたりして「シェイプを保存」ボタンを押せばマイライブラリに追加されます。
このマイライブラリはデスクトップアプリにもすぐに同期されるので、シェイプ登録後はフォトショップやイラストレーターなどで簡単に配置が可能になります。
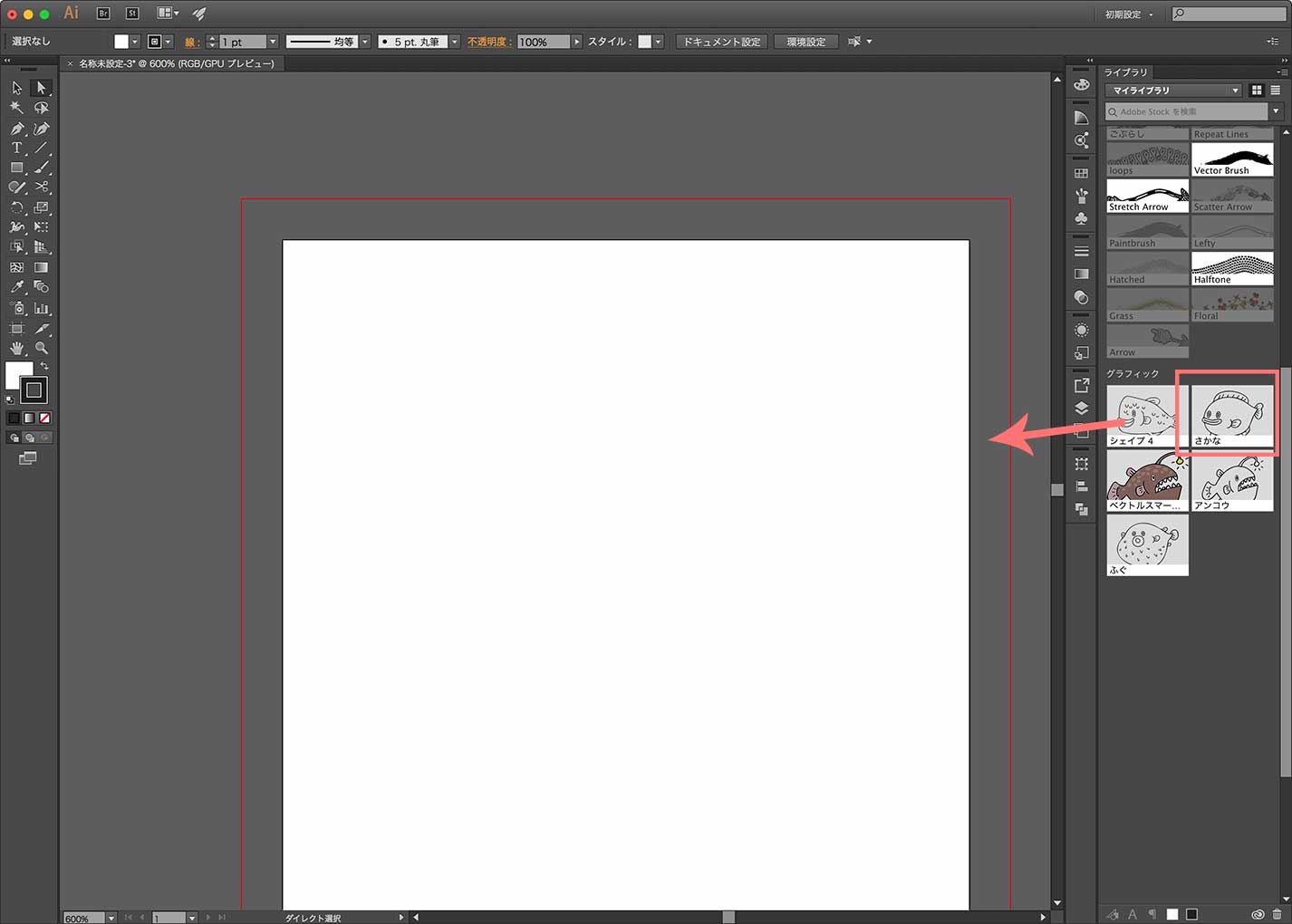
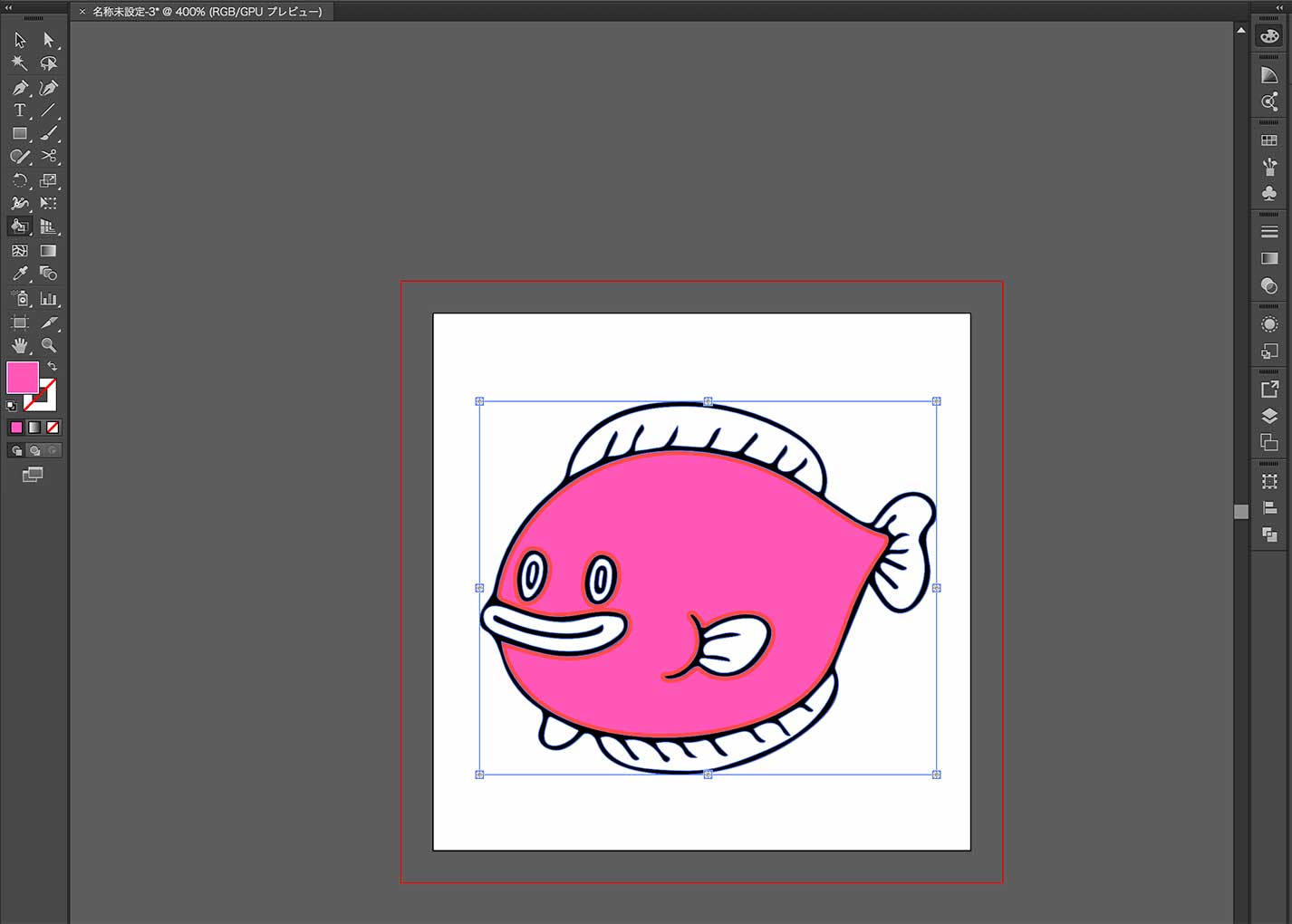
イラストレーターにシェイプを配置する

ライブラリパネル(ウィンドウ→ライブラリ)からドラッグするとシェイプが配置される。

イラレで配置したシェイプはベクターのパス化されているので、拡大縮小も自由自在だし、ライブペイントツールで塗りつぶしたり線の色を変えたりするのも簡単です。
以前までは手描きイラスト→スキャナなどで取り込み→イラストレーターなどに取り込んだ画像を配置→ライブトレースといった手順を踏まなければできなかったことが、Adobe Capture CCアプリを使うとすぐにライブラリからベクターデータになったものを読み込むことができるように!

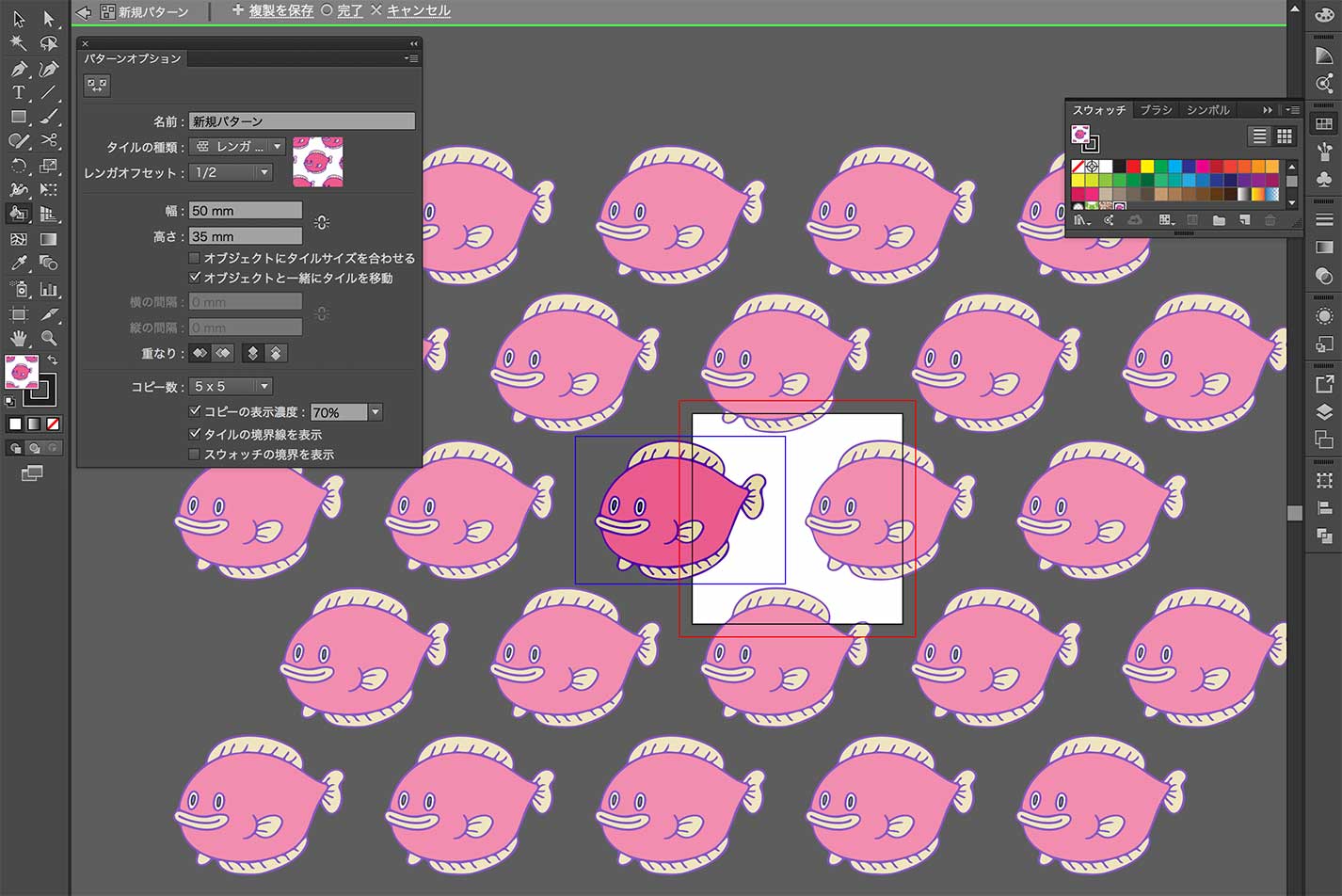
イラストレーターやフォトショップでの具体的なパターン作成方法はこちら
第2回 Photoshopでパターンデザインをしてみよう
第3回 Illustratorでパターンデザインをしてみよう

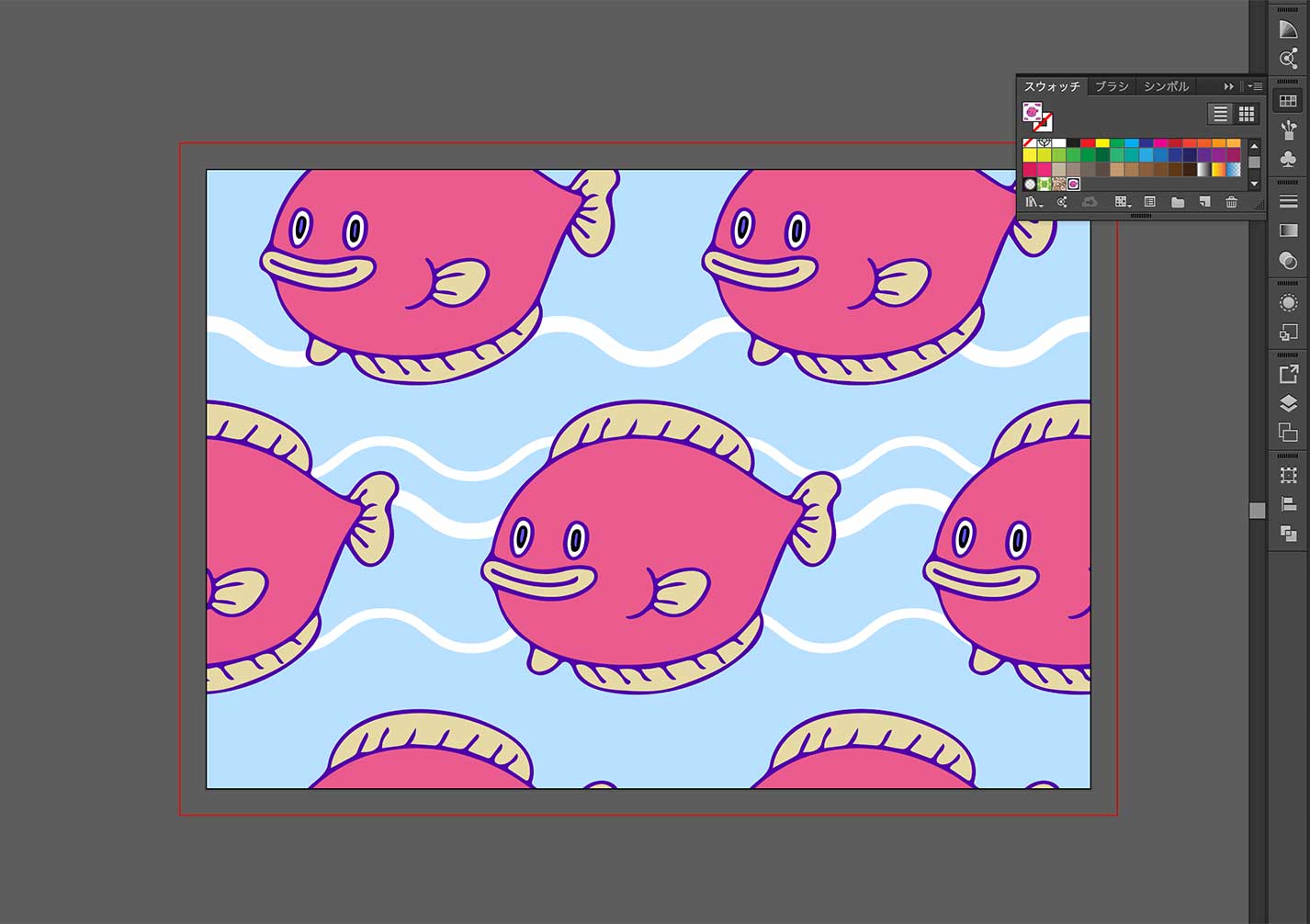
背景に色や模様をつけてパターンの完成!
ぴんくのヒラメ by haruna1221
まとめ
Adobe Capture CCのシェイプ機能で取り込めるのは手描きのイラストだけに限らず、風景写真からもOK
また、リアルタイムの撮影だけでなくカメラロールなどからの写真読み込みにも対応しています。
(写真撮影画面で右下にある画像をタップするとキャプチャ元が選べるようになります)
アプリは無料でダウンロードできますので、気になる方は一度試してみてね(`・ω・´)!
 Adobe Capture CC(価格: 無料 )
Adobe Capture CC(価格: 無料 )
※リンクはiPhone 用のアプリリンク。Androidの方は下の公式サイトよりダウンロード可能です。
Adobeが出している無料アプリ(iPhone・Android対応)
アプリを使って簡単にカラーテーマやパターン、ブラシ、シェイプなどがつくれる。
(デスクトップアプリの対応バージョンはAdobe CC以降のアプリでのみ連携)